別のサイトで公開しているツールをこのサイトに引っ張ってきました😅
お好みのカラーを二色入力するだけで、レインボーカラーが表示されます。
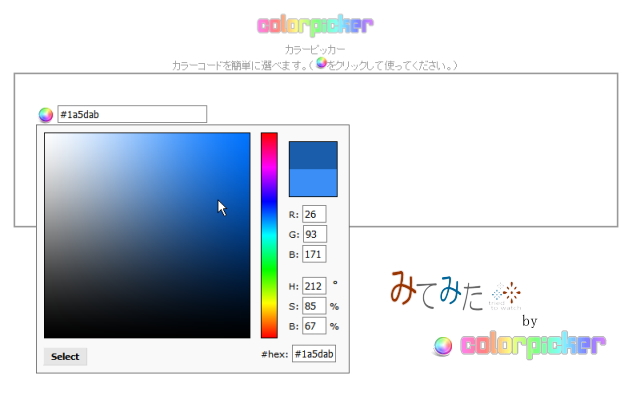
画面上に表示されている、気になる色の部分をクリックすると、その色のRGB値も分かります。
同じ系統の色をチョイスしてグラデーション表示し、サイトのポイントカラーに要所々で使うと
落ち着いた感じのWEBサイトになると思います。
配色板に好きな色がない場合は色番(例・#2098a8)を入力しても動作します。
使い方。
・「カラー1」に基本としたい色を配色版から選択し、クリックで入力します。
・同じ様に、「カラー2」(中間色になります)のテキストボックスにマウスカーソルをおき入力。
・「段階指定」(1~10まで指定できます)を選択後、
実行ボタンで指定色のレインボーカラーが表示されます。
2020/11/11追記・この辺りにフレームを使い、カラーブレンダーの表示をし、使用して頂けるようにしていたのですが、 Google先生の「AMP」にて、「AMP HTML タグにレイアウト属性がありません。」と指摘を受けていたので😪止むを得ず外しました。ここ数年然程ご利用が無かったのでページごと削除しようかしら。と思ったものの 僅かでもブレンダーを使用して頂いている方もいらっしゃったので残します。 ご不便をお掛けしますが、ご利用の際は下記のリンク【別窓で開きます】からご利用下さい。

カラーブレンダー ColorBlender
カラーブレンダ、カラーセレクターなど、やや便利なツールを公開しています。
こちらからからも開きます。
https://mitemita.com/rainbow/colorblender.html

















コメント