WordPress-plugin-HTML entities button 優秀プラグイン!
以前の記事↓で絶賛していた

WordPressのプラグイン、HTML entities button について
お薦めプラグインとしてレビューしたいと思います。
HTML entities button の概要
HTML entities buttonとは、WordPress 私的マニュアルと言うサイトを
運営されているtmatsuurさんが作られたプラグインです。
私のサイトでは大変重宝しており、
テキストエディターで毎日使用させて頂いている、ありがたーい、神プラグインなんです。😀
どんなプラグインかと言うと、以下のように書いてあります。(作者tmatsuurさんの文言引用)
HTML編集モードに特殊文字(HTMLエンティティ)を挿入できるボタン、顔文字・絵文字を挿入できるボタン、
過去の投稿ページのリンクを挿入できるボタンを追加するプラグインを作ってみました。
HTML編集モードの作業効率を向上させるプラグインです。
HTML編集モードをメインに使用されている方は、お試しあれ。
因みに「HTMLエンティティ」について
[show_more more=”*****HTMLエンティティについてちょっと覗いてみる” less=”****覗いてみたので閉じる” color=”#2098a8″ list=”≫”]
HTMLの記号をそのまま記載してもブラウザーで正しい表示をしません。
HTMLの記号を正しくブラウザーで見せる必要がある時は
わざわざエンティティコードというものを書かなくてはなりません。
この記号変換をWEBで簡単にやってくれるツールを
公開されている方々が沢山いますので興味がある方は一度試してみて下さい。
以下のサイトでHTMLエンティティ生成が簡単に変換可能です。
昔、私もよくやっていたのが、メールアドレスの HTML エンティティ化。
HPやブログでメールアドレスを公開すると、アドレス収集ソフトに簡単に拾われてしまって
バンバンスパムメールが嵐のように届く事になってしまいます。
アドレス収集ソフト対策の一環としてメールアドレスを
エンティティコードに変えて記載するとブラウザーで普通に見えてても
アドレス収集ソフトに引っ掛かりにくくなるんです。
[/show_more]
“ちょっと覗いてみる”を覗いてくれた方には、少し被った書き方ですが、
HTMLの記号やタグを正しくブラウザーで表示させる必要がある時は
わざわざエンティティコードというものを書かなくてはなりませんし、
例えばソースコードを表示される為のプラグイン、
Crayon Syntax Highlighter等をいれたりとか、
短いコードを記載する時でも何かと面倒だったりします。
この面倒な事を解消してくれるのが、HTML entities button。
テキストエディタで記事を書く際にHTMLエンティティをオート変換・挿入してくれます。
しかも、私の大好きな絵文字挿入も、記号文字もボタン一つでポンポン挿入してくれるんです。
もうね、手放せなくなってしまっています。
この便利なプラグインを是非是非試して頂きたいです😘
HTML entities button の使い方
HTML entities buttonをダウンロードして有効化する
https://ja.wordpress.org/plugins/html-entities-button/
上記 ページでバージョン 1.7.0 をダウンロードし
ZIPファイルをWordpressに上げて有効化します。
| ダッシュボード プラグイン 新規追加 プラグインのアップロード 参照でファイルを選択し ZIPファイルをアップロード。 この流れで有効化するか、 ダッシュボード プラグイン 新規追加 プラグインの検索(画面右上)で「HTML entities button」 と入力、 検索で上がってきたものをインストールし有効化します。 |
設定~という設定は無し。デス😏 有効化するだけです。
主な使用方法は、作者tmatsuurさんのページでも書かれていますし、
そもそも解説の必要がない程、簡単に使えますから必要ないかも知れませんが、
(若しかして、ビジュアルエディタをメインで使っている人の方が多いのかな…?)
使い方について詳しく記事にされているサイトが見当たらないので、
ファンとしては熱弁をふるうしかないでしょう😅
では、項目別に例を挙げてみます。
有効化後のテキストエディタ画面
有効化し、記事編集画面のテキストエディタに切り替えます。
すると以下のようにボタンが増えている筈です。
この新しく増えたボタン達がテキストエディタ内で活躍してくれます。😌
特殊文字変換(HTMLエンティティ変換)
例えば、中央寄せを行うHTMLタグ<center>中央寄せタグ</center>
と書いてWEB表示させたい場合。
エンティティ変換すると「<center>中央寄せタグ</center>」となります。
これをHTML entities buttonで変換させます。
変換方法は以下の画像のように、<center>中央寄せタグ</center>と書いた部分をペーストし、
ボタンをクリックするだけです。
特殊文字を挿入
特殊文字って皆さんどうやって書いていますか?
例えば「&」は「あんど」とタイプして変換するとか、
「きごう」とタイプして変換すると思います。
「←↑→↓」こうした「矢印」はどうでしょう。
「やじるし」とタイプして変換してますよね?
HTML entities buttonはボタンをクリックしマウス選択で特殊文字(記号)を挿入してくれます。
だから、&でも、↓でも簡単挿入~
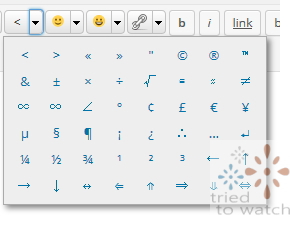
![]() ⇐このボタンをクリック。ボタンの初期状態は「<」になっています。
⇐このボタンをクリック。ボタンの初期状態は「<」になっています。
すると、挿入出来る特殊文字や記号が出てきますから、
 |
選択するだけ😄
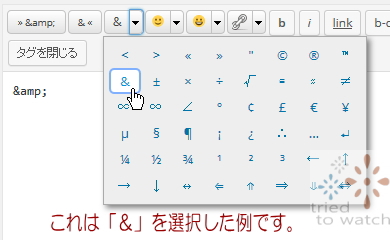
以下は「&」の入力例
 |
挿入可能な特殊文字は48通り。
| < | > | « | » | “ | © | ® | ™ |
| & | ± | × | ÷ | √ | ≅ | ≈ | ≠ |
| ∝ | ∞ | ∠ | ° | ¢ | £ | € | ¥ |
| µ | § | ¶ | ¡ | ¿ | ∴ | … | ↵ |
| ¼ | ½ | ¾ | ¹ | ² | ³ | ← | ↑ |
| → | ↓ | ↔ | ⇐ | ⇑ | ⇒ | ⇓ | ⇔ |
実用性のある特殊文字をチョイスされているのだと思います。
タグ開始・終了を < > と書くときにもボタン一つですから、楽ですよ😉
顔文字・絵文字を挿入
顔文字・絵文字を挿入する方法も特殊文字を入れる時と同じです。
表示させたい顔文字・絵文字をクリックするだけ。
 |
絵文字を変更したくない場合は、スマイリーの横の「▼」をクリックします。
以下のような顔文字・絵文字が記事編集画面のテキストエディタ内から挿入できるのです。
🐀🐂🐅🐇🐈🐉🐍🐎🐏🐒🐓🐕🐖🐘🐣
絵文字なので、フォントサイズを変えれば、勿論大きさも好きな大きさにできます。
🐣これは28PX 🐣これは12PX
沢山の顔文字・絵文字がありますので、とりあえずキャプチャーで掲載しておきます。
[show_more more=”キャプチャーではなく、実際の表示を見たい場合はここをクリック” less=”****閉じる” color=”#2098a8″ list=”≫”] 種類が多いので一部ですが、実際の表示です。font-sizeを36pxで表示しています。
💕💖🙇💬💀👤👓👗👘👚🚴🎊🌰🍉🍔🍙🍮🍳🌴🎃🎄🚂⛺💈💩🔰🎤📢📌🍴[/show_more]
画像が其々でかいので、ちっこいサムネです。
画像をクリックするとテキストエディタ内での実物表示で開きます。
 |
 |
 |
 |
 |
凄く充実していますし、
バラエティーに富んでますので、どんなブログにも可愛いアクセントになる事うけあい~。
|
因みに・・・超余談ですが、  【抑止記事】好きな絵文字を使いたかったCustom Smiliesは望みを叶えてくれそーだった・・・ 【抑止記事】好きな絵文字を使いたかったCustom Smiliesは望みを叶えてくれそーだった・・・この記事は、【抑止記事】として書いています。私のように「オリジナルの絵文字&アイコンを使いたい。」と思っている方が(いるかな??)誤ってインストールしてはいけない??プラグイン「Custom Smilies」についての記載です。古いバージョンのWordPressを使われいてる方でこのプラグインを問題なく?使用されている方もいらっしゃるようです。・・・が、これからWordPressで運営してみよう。と思われている方や始めたばかりの方等、比較的新しいバージョンのWordPressはインストールしない方が良いと思います。実装から削除に至るまでの経緯を書いていきますので、興味がある方はご閲覧下さい。bug, plugin, Stop plugins, Wordpress, バグ, 停止・削除プラグイン, 問題
[/show_more] スマイル達は鯖側からみると残っているので、変な話なのですが、 基本のスマイル達を使わなくても新しいスマイル達で事足りているので、 |
過去の投稿ページのリンクを挿入
これも簡単に入力できます。
過去に書いた記事を投稿記事にリンクしたい時、ポチットすればOKです。
 |
Simplicity1.8.7から1.9.0 にアップグレードした途端、
ブログカードが機能するようになったので、
ここ数日は嬉しくてブログカードを使っていますが、

この機能は便利且つ、楽でいいですよ。
標準装備されているリンクボタンでもクリックすると窓下の方に
「最近の項目を表示しています。」と出てくるので
機能的には重複しているものではありますが、投稿日だけでなく、投稿時間まで表示されています。
まとめ
如何でしたでしょうか。
テキストエディタで記事を書いている人には勿論、
ビジュアルエディタでHTMLタグを学びながら勉強過程を記事にしたりする方にも、
もってこいなプラグインだと思います。
作業効率UP間違いなしですよ。
どのプラグインも言えますが、便利さや利便性というのは、
使い方次第だし、使う頻度にも因るものだと思いますが、
HTML entities buttonは、入れておいて損はないツールです。👍
因みにこの1.7.0バージョンが公開されたのは、2015年9月9日だそう。
私がWordPressで再開を始めたのが同月10日です。
大袈裟ですが、良いタイミングでこんなに意に叶うプラグインに出逢えるなんて。。。
運命すら感じます😌
締め括りはお礼で。
tmatsuurさん、
本当に×10、ありがとうございます🙏
助かっています😊
























コメント