WordPress サイドバーにプロフィールを表示。コピペで簡単!掲載方法
プロフィール(運営者情報)は必要なのか。
ブログやホームページを作る時、まぁ必要な事は、運営者情報を書く事だと思います。
当り前のようですが、自身の事を書かない人って、結構いますよね。
どんな人が運営しているのか?って言う情報が何もないと、何気に寂しい感じもしますし
野菜とかだって(ぇっ?行き成り???)最近は産地とか、生産者のお名前なんてのを表記しているのは普通の事です。
それを見て安心して手に取ったりしますよね。
サイト運営だって同じ様に、安心して閲覧して頂ける事が一番だと思います。
運営してるからって、24時間管理してる訳ではないので、プロフィール表示させて
管理人不在時のサイトの顔になって貰いましょう😉
簡単で良いと思います。沢山の情報は然程必要ないと思うので、
性別とか趣味等(座右の銘とか…)ちょっとだけアピールする事で
幾分気軽に訪問して貰えると思うのです。
(私の場合は、どんな流れ者(笑)がどうした経緯でこのサイトの運営に至ったか。を頁を設けて書いています😓
WordPressで簡単に表示してみよう。重くなる様なプラグインは不要。
HTMLでサイト構築していた際は、
大体が別にprofile頁を作って、トップページにリンクさせたり、
インフレーム表示で簡単な自己紹介を書いて表示させたり
プロフィール表示の為のCGIを入れたり。。。と何かと手間でした😩
でも、WordPressならそれを簡単に表示させる事が可能です。
ついつい、頼りがちになるプラグインも必要なしです。
手順を書いていきますので、プロフィール表示がまだな方、
これからWordPressでブログを始める方は宜しれければ参考にしてやって下さい。
ウィジェットを掲載したい場所に設置
・・・「設置」といっても、ウィジェットをスィ~と動かすだけです。
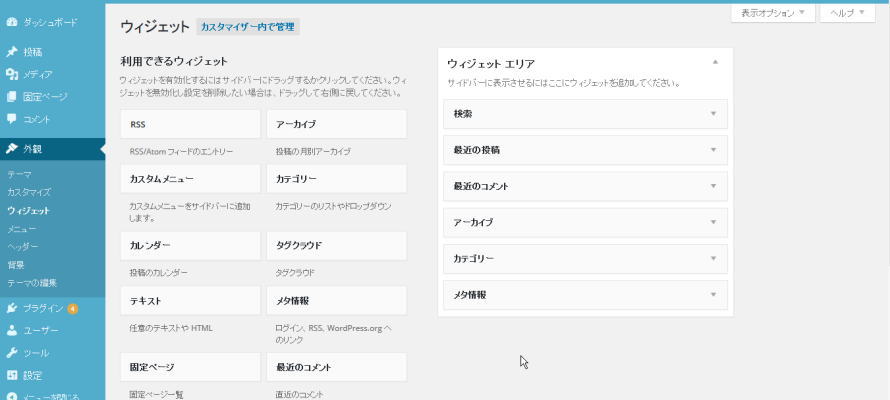
以下の画像はデフォルト(標準)でのウィジェットページです。
(因みに私が現在使用中のSimplicityが入っていない状態のもの。DEMOサイトのキャプチャー。)

ここで使用する項目は「テキスト」です。

この項目は”任意のテキストやHTML”と記載があるように、Htmlタグ が使える便利なもの。
これをクリックします。・・・すると、以下の画像のような表示がされ、

ウィジェットを追加 のボタンをクリックすると、ウィジェットエリアにテキストが挿入されます。
諄い様ですが、このウィジェットエリアは私が現在使用中のSimplicityが入っていない状態、デフォルト(標準)でのウィジェットです。
次に一番下に挿入されたテキストの項目をサイドバーの表示させたい部分まで動かします。 (ここでは取り合えず目立つ一番上に移動します。)
マウス操作でスススッ~と、上まで動かします。
これでウィジェットの設置は略完了です。
画像を載せたい方は、画像を準備しましょ。
プロフィール画像やサイトロゴ等の画像を載せたい方は、画像を準備します。
不要な場合は読み飛ばして下さい。
私が使っている似顔絵画像ですが、過去に似顔絵イラストメーカーさんで作成したものです。
ネットを始めた2003年は自分でテキトーに写真を合成したりして苦心してましたが、
2004年頃からは老舗AbiStudioさんの運営するAbiステーションで楽チンでアバターを作ってました😝
似顔絵イラストメーカーさんで作っちゃえば丁度良い画像が準備できる筈ですが、
今では「似顔絵 アイコン 無料」等のワードで検索すると
沢山のサイトが出てきますので好みをみてみるのも良いと思います。
因みに、お洒落な女子におススメは、
eLouai http://elouai.com/ おしゃれでかわいいアイコンが作れる。モチ無料。
サイトのロゴは、私の場合は自作ですが、
サイトのロゴも同様に「サイトロゴ ジェネレーター 無料」等でググると沢山でますので、
オリジナルなものを制作してみて下さい。
因みに、オンライン上でロゴを簡単に、5秒以内で作成できるサイトを紹介。商用、個人問わず無料です。
COOLTEXT http://cooltext.com/
コピーライトもなしですよ。嬉しいのが、色、サイズ、フォントの種類まで選択でき、
ボタンも作れる事ができます。沢山の種類のフォントもDLできます。残念ながら、日本語には未対応。
画像が用意出来たら、WordPress メディア 新規追加 から画像をアップロードして
画像のURLをメモしておきます。
勿論、FTPでアップしてもOKです。画像のURLをメモしておきます。
プロフィールを書いてみよう。
簡単なプロフィールを書きます。
前項でも書きましたが、性別とか趣味、ハンドルネームや
座右の銘(また…)・どういうサイトなのか?等、簡潔に纏まったら、
先程のテキスト項目に書き足すだけなんです。

ここの↑スペースにプロフィールを書くだけなのですが、
ただ単に画像なし、改行なしで書いても反映されますけど、ちょっとだけ良い感じにしましょ。
ちょっとだけ良い感じにする、テキストエリアの書き方
先ず、「みてみた」このサイトでの表示方法でそのままレクチャーします。
(コピペしてお持ち帰り可能なものをご用意してますので、取り合えず表示方法を。
<img src="https://mitemita.com/wp-content/uploads/2015/09/title_logo_s.png" align="left" vapace="5" hspace="5"><br /> <center><b><i class="fa fa-asterisk"></i><i class="fa fa-asterisk"></i> 創り人<i class="fa fa-asterisk"></i><i class="fa fa-asterisk"></i></b></center> <img src="https://mitemita.com/wp-content/uploads/2015/09/profile.png" align="left" vapace="5" hspace="5"> HN:Tomoriko<br /> 性別:女<br /> 趣味:手芸<br /> 映画&海外ドラマ鑑賞<br /> *WordPress略初心者<br /> *時間に追われてる~1日36時間欲しい…。<br />
上記の様に書くと↓以下のような表示になります。
少しだけ解説。
順番に解説しますと、(解説不要な方は読み飛ばして下さい)
-
ロゴ画像の表示
<img src=”ココにロゴ画像のURL” align=”left” vapace=”5″ hspace=”5″>
画像の周りの余白を「属性」にピクセルで指定します。(align=”left“は左寄せ)
「vspace」は、画像ファイルの上下の余白、「hspace」は、画像ファイルの左右の余白。
なので、私は5pxとしていますが、“5”をお好みの数にしちゃってOKです。 -
管理人表示
<center><b><i class=”fa fa-asterisk”></i>
<i class=”fa fa-asterisk”></i>ココに管理人とかの表示
<i class=”fa fa-asterisk”></i><i class=”fa fa-asterisk”></i></b></center>
「管理人」表示の“造り人”をセンタリングし文字太字(<center><b></b></center>)で、
アスタリスク マークで飾りを入れたかったので、
Font Awesome Icons のアスタリスクを左右に二個ずつ表示させるように
<i class=”fa fa-asterisk”></i><i class=”fa fa-asterisk”></i></b>と記載しました。
私はアスタリスクが好きなのでチョイスしただけですが、違うものでも良いし、
左右2つずつでなくで3つずつにしたければ三回貼り付けても良いし、
装飾が要らない場合や、そもそも「管理人」表示が不要な場合は書かなくてOK。 -
プロフィール画像の表示
<img src=”ココにプロフィール画像” align=”left” vapace=”5″ hspace=”5″>
画像の周りの余白を「属性」にピクセルで指定。(align=”left“は左寄せ)
「vspace」は、画像ファイルの上下の余白、「hspace」は、画像ファイルの左右の余白。
私は5pxとしています。内容的には1.のサイトロゴの表示と同じです。 -
HN・性別・趣味等の表示
HN:貴方〔貴女〕のハンドルネーム<br />
性別:男OR女<br />
趣味:趣味等を書きます<br />
好きな事書いて<br />
もう一言<br />
更にもう一言<br />もう、下手な解説はいりませんね? 別に項目はここで書いているような事で無くって
自由な発想で項目を考えて下さい。
:コロン(colon・記号) の部分は、Font Awesome Iconsのものを書いても良いし。
改行タグ<br />は要所要所で入れて下さい。
まぁ、これが、当サイトで表示させているプロフィール項目です。
グタグタ書いてますけど、一つ一つばらしてみると、あーそぅか😃って思うでしょ。
タグとか何なの?どう書いてるのか分からないよ。って方に向けて書いていますが
よく分からないという場合はお気軽にお声掛け下さい。
それでは、お持ち帰りを置いておきますので、コピーペーストして使ってやって下さい。
お持ち帰り。コピーして使って下さい。
サイトロゴ画像+管理人表示+プロフィール画像+HN・性別・趣味等その他の表示
(「みてみた」で表示させている全て同じ感じにする)
<img src=”ココにロゴ画像のURL” align=”left” vapace=”5″ hspace=”5″><br /> <center><b><i class=”fa fa-asterisk”></i><i class=”fa fa-asterisk”></i> 管理人についてとか運営者とか書く<i class=”fa fa-asterisk”></i><i class=”fa fa-asterisk”></i></b></center><br /> <img src=”ココにプロフィール画像” align=”left” vapace=”5″ hspace=”5″> HN:ココにハンドルネーム<br /> 性別:ココにアナタの性別<br /> 趣味:〇〇が趣味<br /> 〇〇もやってます。<br /> ココはお好みで<br /> もう一行書きたい時。要らないならこの行ごと削除。<br />
管理人表示+プロフィール画像+HN・性別・趣味等その他の表示
(サイトロゴ無しで、他を表示。飾り絵文字なし。)
<center><b>管理人についてとか運営者とか書く</b></center><br /> <img src=”ココにプロフィール画像” align=”left” vapace=”5″ hspace=”5″> HN:ココにハンドルネーム<br /> 性別:ココにアナタの性別<br /> 趣味:〇〇が趣味<br /> 〇〇もやってます。<br /> ココはお好みで<br /> もう一行書きたい時。要らないならこの行ごと削除。<br />
プロフィール画像+HN・性別・趣味等その他の表示
(サイトロゴ+管理人表示無しで、他を表示)
<img src=”ココにプロフィール画像” align=”left” vapace=”5″ hspace=”5″> HN:ココにハンドルネーム<br /> 性別:ココにアナタの性別<br /> 趣味:〇〇が趣味<br /> 〇〇もやってます。<br /> ココはお好みで<br /> もう一行書きたい時。要らないならこの行ごと削除。<br />
管理人表示+HN・性別・趣味等その他の表示
(サイトロゴ+プロフィール画像も無しで、他を表示)
<center><b>管理人についてとか運営者とか書く</b></center><br /> HN:ココにハンドルネーム<br /> 性別:ココにアナタの性別<br /> 趣味:〇〇が趣味<br /> 〇〇もやってます。<br /> ココはお好みで<br /> もう一行書きたい時。要らないならこの行ごと削除。<br />
HN・性別・趣味のみ表示
次の項目(直ぐ下)で「タイトル」欄は空白を推奨します。と書いてますが、
これだけの場合はウィジェットページのテキスト項目の「タイトル」欄に
「プロフィール」と書いた方が良いかも。
HN:ココにハンドルネーム<br /> 性別:ココにアナタの性別<br /> 趣味:〇〇が趣味<br /> 〇〇もやってます。<br /> ココはお好みで<br /> もう一行書きたい時。要らないならこの行ごと削除。<br />
コピーしたらウィジェットのテキスト項目に貼り付けよう。
ウィジェットページで先程設置したテキスト項目を開いて
以下の画像の様に コピーしたものを貼り付けます。
「タイトル」欄は空白を推奨します。
(入力してもOKですがメニュータイトルなのでスペース使ってカッコよくない気がするので )

貼り付けたテキストの各項目を貴方(貴女)のものに書き換えたら、
保存ボタンをクリックして下さい。
保存ボタンをクリックしたら、サイト確認してみて下さい。
直ぐに表示されている筈です。
これで、貴方(貴女)のサイトの顔になってくれましたね😘
ご閲覧有難うございました😀
























コメント