このページには要所に更新による追記が含まれます。故に些か読みにくくなっておりますがお許し下さい。
固定ページの日付(投稿日・更新日)を非表示にする方法 Simplicity
私の場合、固定ページで表示させたくないものが結構あります。
投稿ページは良いとして、固定ページで記載するものと言ったら殆どが
更新する必要が無いものや、更新頻度の少ないものになると思います。
例えば、「問い合わせフォーム」を取り上げてみますが、
問い合わせフォームに、投稿日(日付)って必要でしょうか。
問い合わせフォームは他の情報が必要ない頁だと思うんです。
他にも、snsボタンだとか、投稿者名だとか、、、要らないですよね~😟
固定ページの日付表示を消す方法
Simplicityには標準で
「投稿日の表示」や「更新日の表示 」等が簡単に変更できる仕様になっています。
何処で変更するかと言うと、
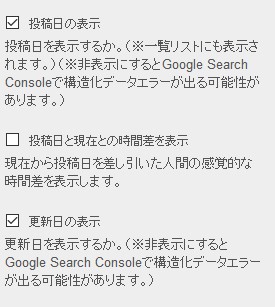
外観 カスタマイズ レイアウト(投稿・固定ページ)でチェック項目を入れ外しで変更するのですが、
このチェックを外してしまうと、投稿ページでも投稿日が表示されなくなってしまいます。
|
とか、 更新日の表示 更新日を表示するか。 って書いてあったりすると、 |
で、投稿ページは、モロにブログ記事が多いし、
そもそもの目的は固定ページのみ投稿日付を消したいのですから、
ここの設定はそのままにして(投稿日も更新日も表示するようにしておいて)、
固定ページだけなんとか非表示にしようと、目論みました😎
Simplicity の子テーマでは変更できない??😵
Simplicity の子テーマのありがたい付録ページは
phpファイルが3、cssファイルが4で、以下の内訳です。
footer-insert.php
functions.php
header-insert.php
style.css
editor-style.css
mobile.css
responsive.css
これを見る限りでは、固定ページのみに纏わるファイルがない感じです。
仕方なく親テーマを弄るしかなさそうです😑
親テーマのファイルをさわらずに、子テーマに入れたファイルを編集した方が良いです。
詳しくは、Simplicity 親テーマのファイルを書き換えずにカスタマイズする をご閲覧下さい。
次の項目も注記させて頂きます。
Simplicity の親テーマの固定ページテンプレートの一行を削除😶
親テーマの固定ページのテンプレートを子テーマに複製して、
子テーマに入れたファイルを編集した方が良いです。
記事内容が、親テーマの固定ページを編集する。という書き方をしていますが、
子テーマの方にpage.phpを入れて編集した方がバージョンアップの毎に都度書き換えなくて済みます。
内容自体に間違えはないのですが、(親のコピーですから削除する一行は同じです。)
後々親テーマの書き換えの手間を防ぐ為、是非
Simplicity 親テーマのファイルを書き換えずにカスタマイズする をご閲覧頂き編集下さい。
外観 テーマの編集 編集するテーマを選択 で、
親テーマから複製した、子テーマの固定ページテンプレート (page.php)をクリック。
案の定ありました。目的の記述が~。
この辺りもSimplicityならではに思う訳ですよ。
シンプルで優しい記述で素人目でもすぐに発見できるっていう👍
投稿日と更新日を非表示にしたい訳です。
削除する記述は、多分datetimeという部分だろう。datetimeを探せば良い。とは思っていたのですが、
わいひらさんは、以下の様に書かれていました。
<?php get_template_part(‘datetime’) //投稿日と更新日?>
 |
や、、優しすぎるぅ😳、一目瞭然ではないですか。
正に「ここだよぉー」と笑いかけてくれているようです😙
この一行を削除すれば、固定ページのみ投稿日と更新日が表示されない筈です。
さくっと、削除。
すると、、、、
やったー! 固定ページだけ、日付が無くなった。
<?php get_template_part(‘datetime’) //投稿日と更新日?>
↑ Simplicity子テーマ 固定ページテンプレート (page.php) 12行目の、この一行を削除して下さい。
でも、親テーマがアップグレードして、
それを上書きする都度でこの一行を削除するようにしないと駄目なのよね。
2015/10/29更新・お見苦しい記事になってしまい申し訳ないです。
更新していない事に気が付くのも遅くなり失礼しました。詳細は以下でご閲覧頂ければ幸いです。

CSS(スタイルシート)で非表示にする
手っ取り早くスタイルシートで指定する方法です。(早くに分っていながら更新が遅くで面目ないです)
以下を子テーマのスタイルシートに書いてみて下さい。
.article .post-meta {
display: none;
}
これで、日付を表示させている、メタ情報(投稿日・更新日)が消えます。



















 投稿日の表示 投稿日を表示するか。
投稿日の表示 投稿日を表示するか。

コメント
[…] 固定ページの日付(投稿日・更新日)を非表示にする方法 Simplicity | みてみた固定ページの日付(投稿日・更新日)を非表示にする方法 Simplicity 私の場合、固定ページで表示させたくないものが結構あります。 投稿ページは良いとして、固定ページで記載するものと言ったら殆どが 更新する必要が無いものや、更新頻度の少ないものになると思います。 例えば、「問い合わせフォーム」を取り上げてみますが、…mitemita.com スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); (adsbygoogle = window.adsbygoogle || []).push({}); […]
固定ページの日にち非表示方法がわからなかったのですが、この記事を見て解決できました!ありがとうございます。
[…] 固定ページの日付(投稿日・更新日)を非表示にする方法 Simplicity […]
[…] 固定ページの日付(投稿日・更新日)を非表示にする方法 Simplicity […]