グローバルナビメニューの位置を
スクロールでヘッダー最上部に固定する方法
—Simplicity2をカスタマイズ中— jQuery必要なしで簡単に。
このサイトではなく、現在構築中の映画情報サイトの方のカスタマイズ録をメモ記事にしています。
WordPressを始めたばかりで
simplicity2を使っていらっしゃる方のお役に立てばと思います。
前回に引き続き、ヘッダー廻りのカスタマイズの備忘録でございます😐

今回は、グローバルナビメニューの位置をスクロールでヘッター上部に固定する方法です。
jQueryは必要なしで、3つのファイルの編集のみで簡単に実装出来ます。
| ⚠ご注意下さい⚠ この方法だと、カスタマイザーでモバイルメニュータイプを 4種のスライドインの何れかに設定されている場合、 モバイル画面下に表示される「スライドインメニュー」のメニューが開けません。 依っての事で申し訳ないのですが、「スライドインメニュー」を使わないで良い方におススメします。 自身はこれでもOKなのですが、折角スライドインという素敵な機能が備わっているのですから、 他の方法を考察してみます。取り急ぎの追記で申し訳ないです。2016/03/24追記 |
余談ですが、、、本当はこのサイトでもやりたかったんですよねー。
だけど、このサイトの場合、マウスホバーでプルダウンする項目が多いので断念しました。後日、このサイトでも取り入れました。😙
映画の情報サイトでは映画とか海外ドラマ関連の事しか書かない予定にしているので、
カテゴリーの階層は然程増えないと言う理由から、漸く憧れのメニューの固定に着手しました。😋
完成形はこんな感じです。⇓⇓⇓
DEMOSITEをみてみる
何もないDEMOサイトですけど、クリック後、画面をスクロールしてみて下さい。
グローバルナビメニューの位置がヘッダー最上部に固定されていると思います。
この表示方法について記していきます。
グローバルナビメニューを固定表示にする方法
📋 この作業に必要なファイル
- 親テーマのheader.phpを子テーマに複製し、【Simplicity child2 (header.php)】を編集。
- Simplicity2の子テーマのスタイルシート【Simplicity child2 (style.css)】
- Simplicity2の子テーマ、モバイルのスタイルシート【Simplicity child2 (mobile.css)】
親テーマのheader.phpを複製する。
Simplicityの親テーマにあるheader.phpを子テーマに複製(コピー)して下さい。
子テーマへheader.phpの入れ方です。
- FTPでSimplicityの親テーマから、header.phpを自分のローカル側(PC)にダウンロードします。
(お手元のSimplicity2のzipファイルを解凍して複製されてもOKです) - そのダウンロードしたheader.phpをそのまま、子テーマにアップロード。
- これで、複製(コピー)完了。
すると、外観 テーマの編集画面でも、ヘッダーファイルのheader.phpが編集可能になります。
この作業はロリポップユーザーの方でも、ロリポップFTPで簡単にできます。
こうして、子テーマに入れたファイルを、子テーマ内で変更する。という事になります。
こうする事で親テーマのファイルを書き換えずにカスタマイズする事になりますので、
親テーマがバージョンアップしても、変更したファイルをイチイチ書き換える必要がなくなります。
詳しい基本的な事は、子テーマに無いファイルを親テーマから複製する。に記しています。
Simplicity2の子テーマのheader.phpを編集する
テーマの編集から、子テーマのheader.phpを開いたら、以下の3行の記述を探して下さい。
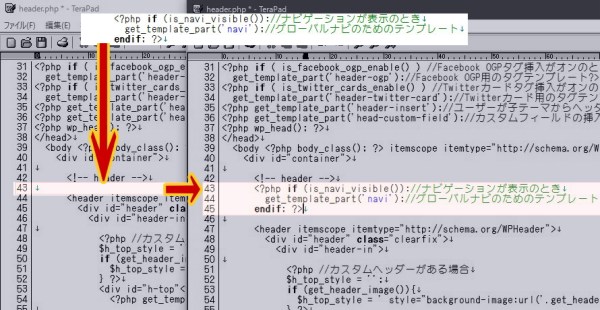
<?php if (is_navi_visible())://ナビゲーションが表示のとき
get_template_part('navi');//グローバルナビのためのテンプレート
endif; ?>
ブラウザーの検索窓で「ナビゲーションが表示のとき」の文言をサーチすると良いでしょう。
このサイトでは毎度御馴染みのTeraPad(テキストエディター)で確認すると、70行目にあります。
 |
グローバルナビゲーションの表示場所にこの記述はありますので、
この3行を表示させたい場所に移動させます。(この記述を切り取る等してメモ帳かTeraPadに貼り付けておきます)
移動の場所ですが、ヘッダー最上部(コンテナ要素)に移動させたいので”container”を探して、
以下の記述の直ぐ下(の直ぐ下)に先程の記述を貼り付けます。
<div id="container">
<!-- header -->
<div id=”container”><!– header –>はTeraPadで40~42行目にあります。
作業イメージは以下の画像を参考にして下さい。
 |
3行を切り取りぃ~の、43行目に貼り付け―の、保存しぃーの。でOKです。
分かりやすい様に、TeraPadで説明していますが、この作業をテーマの編集画面でぱっ。と済ませます。
勿論、TeraPad等のテキストエディターで編集してFTPで差し替えてもOKです。ご自身のやり易い方法で。
Simplicity2の子テーマのスタイルシート、style.cssを編集する
次にスタイルシート(style.css)に以下を足して下さい。
| #navi {width:100%; position: fixed;z-index: 10;} #site-title {margin-top: 50px;} |
#navi {
width:100%;
position: fixed;
z-index: 10;
}
#site-title {
margin-top: 50px;
}
position: fixed;は位置を固定する為の記述です。
positionプロパティーについてはこちらが参考になります。
テーマの編集画面の場合、書き終えたら必ずファイルを更新ボタンをクリックして保存します。
これで、グローバルナビメニューを最上部に固定する事が出来ました。
Simplicity2子テーマのモバイルのスタイルシート、mobile.cssを編集する
最後にモバイルのスタイルシート(mobile.css)に以下を足して下さい。
| #site-title {margin-top: 20px;} |
#site-title {
margin-top: 20px;
}
これでモバイルメニューの方も位置指定が完了しました。
完成形のデモサイト⇓⇓⇓
DEMOSITEをみてみる
本来、主旨的には「これで、終わりっ!」・・・なんですが。
前記事で書いていた様に、

 映画情報サイト、メニューでフォローボタンが。そりゃそーだわ。 |
映画情報サイトでは
サイトタイトルのセンタリングを行っていて、
且つ、フォローボタンも表示させているので、
グローバルナビメニューで
フォローボタンを隠してしまう事に。
まぁ、フォローボタンの位置を
すこーしずらせば良い話なんですが、
それだと…バランスが悪い感じ。
フォローボタンの位置替えは、また別の記事にします。
ご閲覧ありがとうございます。お粗末でした😑
参考にさせて頂いたサイト⇒ http://e-farm.org/
大工仕事がお得意な管理人さんのこたつのリメイクは、何かを作りたくなる様な記事でした👏
ヘッダー廻りのカスタマイズ関連記事https://mitemita.com/simplicity2-customize1/






















コメント
[…] グローバルナビメニューの位置をスクロールでヘッダー最上部に固定Simplicity2をカスタマイズ中 | みてみたグローバルナビメニューの位置をスクロールでヘッダー最上部に固定する方法 […]
[…] みてみた グローバルナビメニューの位置をスクロールでヘッダー最上部に固定—Simplicity2をカスタマイズ中— | みてみたhttps://mitemita.com/simplicity2-customize2/グローバルナビメニュー […]
[…] みてみた 6 pocketsグローバルナビメニューの位置をスクロールでヘッダー最上部に固定—Simplicity2をカスタマイズ中— | みてみたグローバルナビメニューの位置をスクロールでヘッダー最上部に固定する方法。jQuery必要なしで簡単に。前回に引き続き、ヘッダー廻りのカスタマイズの備忘録でございま… […]
[…] 前回の続きとなるのですが、グローバルナビメニューの位置をスクロールでヘッダー最上部に固定した為、 グローバルナビメニューでフォローボタンを隠してしまうので、 シェアボタ […]